Netlify CMSを使ってHexoに記事を投稿する
Netlify CMSというものがあります。 これはNetlifyでホスティングされた静的サイトに大してウェブ上で管理画面を提供するというものです。 静的サイトをウェブ上で管理…?というと一瞬不思議に思いますが、ソースコード側とNetlify側をうまく連携させることによって、静的なサイトを管理することができます。
準備(環境)
- ブログ: HexoやHugo, Jekyll, Middlemanなどの静的サイトジェネレータで作られたサイト
- Netlify: 上記のブログをNetlifyでホスティングする必要があります
- Githubのリポジトリ: 上記のブログを管理しているGithubリポジトリ
今回はHexoの環境でセットアップします。
Githubアプリケーションを作成する
Developer applicationsにアクセスし、アプリケーションを作成します。
作成するアプリケーション名は何でも良いですが、Authorization callback URLには
https://api.netlify.com/auth/doneを指定します。
アプリを作成したら、Client IDとClient Secretを控えます。
NetlifyとGithubを連携する
NetlifyでHexoを運用する方法は省略。 (A Step-by-Step Guide: Hexo on Netlify | Netlify がわかりやすい)
Netlifyにホスティングの設定をした後、サイト一覧から自分のサイトの管理画面を選択し、Accessタブを選択します。Authentication providersからInstall providerを押し、ダイアログが出てきたらドロップダウンからGithubを選択し、先ほど控えたClient IDとClient secretを入力します。
Netlify側の設定はこれで完了。
Hexoの設定にファイルを追加する
特にいじっていなければHexoの記事のソースコードはsource/に格納されています。ここにadminディレクトリを作成し、その中にindex.htmlとconfig.ymlを作成します。
index.html
layout: false ---
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
<link
rel="stylesheet"
href="https://unpkg.com/netlify-cms@^0.3/dist/cms.css"
/>
</head>
<body>
<script src="https://unpkg.com/netlify-cms@^0.3/dist/cms.js"></script>
<script>
CMS.registerPreviewStyle("/css/main.css");
</script>
</body>
</html>Hexoの場合、source/_postsディレクトリはデフォルトですべてレイアウトが付加されてしまうので、Front-matterをつけることによって回避しています(HTMLでも有効なのですね…知らなかった)。
CMS.registerPreviewStyleはつけなくてもいいのですが、つけておくとプレビュー時にWebと同じようなデザインで表示してくれます。
config.yml
backend:
name: github
repo: sunya9/unsweets.log
branch: master
media_folder: source/images/
collections:
- name: "blog" # Used in routes, e.g. /admin/collections/blog
label: "Blog" # Used in the UI
folder: "source/_posts" # The path to the folder where the documents are stored
create: true # Allow users to create new documents in this collection
slug: "{{slug}}" # Filename template i.e. YYYY-MM-DD-title.md
fields: # The fields for each document, usually in front matter
- { label: "Title", name: "title", widget: "string" }
- { label: "Publish Date", name: "date", widget: "datetime", default: "" }
- { label: "Categories", name: "categories", widget: "list", default: "" }
- {
label: "Author",
name: "author",
widget: "string",
default: "_X_y_z_",
}
- { label: "Content", name: "body", widget: "markdown" }
- { label: "Layout", name: "layout", widget: "hidden", default: "blog" }
meta:
- { label: "Tags", name: "tags", widget: "list", default: "" }backendのrepoには自分がGithubで管理しているリポジトリの場所を指定します。
collectionsは記事のテンプレートを定義します。Hexoで言うScaffoldsディレクトリと同じような役割をしていますが、Netlify CMSはHexoに依存しているわけでもないのでそれを使うわけではない模様。
name: 固有のIDlabel: 管理画面で表示されるテンプレート名folder: 作成した記事が保存される場所。Hexoなら通常はsource/_postsだと思いますcreate: ユーザーがこのコレクションを使って記事を作成することの許可。通常はtrueのはず。slug: ファイル名。日付の変数が使えますが、色々問題があるのでここではとりあえず{{slug}}。fields: 記事投稿のフィールド定義。ここに定義すると記事作成画面ではフィールド名に紐付いたフォームが表示されます。meta:fieldsに似ていますが、表示されないデータ。このブログでは多くの記事にtagsが空であり、それによってエラーが発生しているのでとりあえず一時的に回避。
fieldsですが、最低限、記事名と公開日、内容があれば良いように思えます。ほとんど設定を自分の設定ファイルからコピーしてきているので、使う人は適宜変更しましょう。特にdefault。
その他
Hexoではymlファイルは自動的にjsonに変換されてしまうので、Hexoの設定ファイルである_config.ymlを以下のように編集します。
skip_render: admin/config.yml先ほどのadmin/index.htmlも同様に回避できるかと思いましたが、なぜかうまく行かず。
ローカルでテストする
セットアップは完了です。
hexo startなどでローカルで試してみましょう。http://localhost:4000/adminにアクセスするとGithub認証ボタンが表示されると思います。
OAuth後、一瞬Netlifyに飛び、すぐにまたadminに戻ってくると思います。

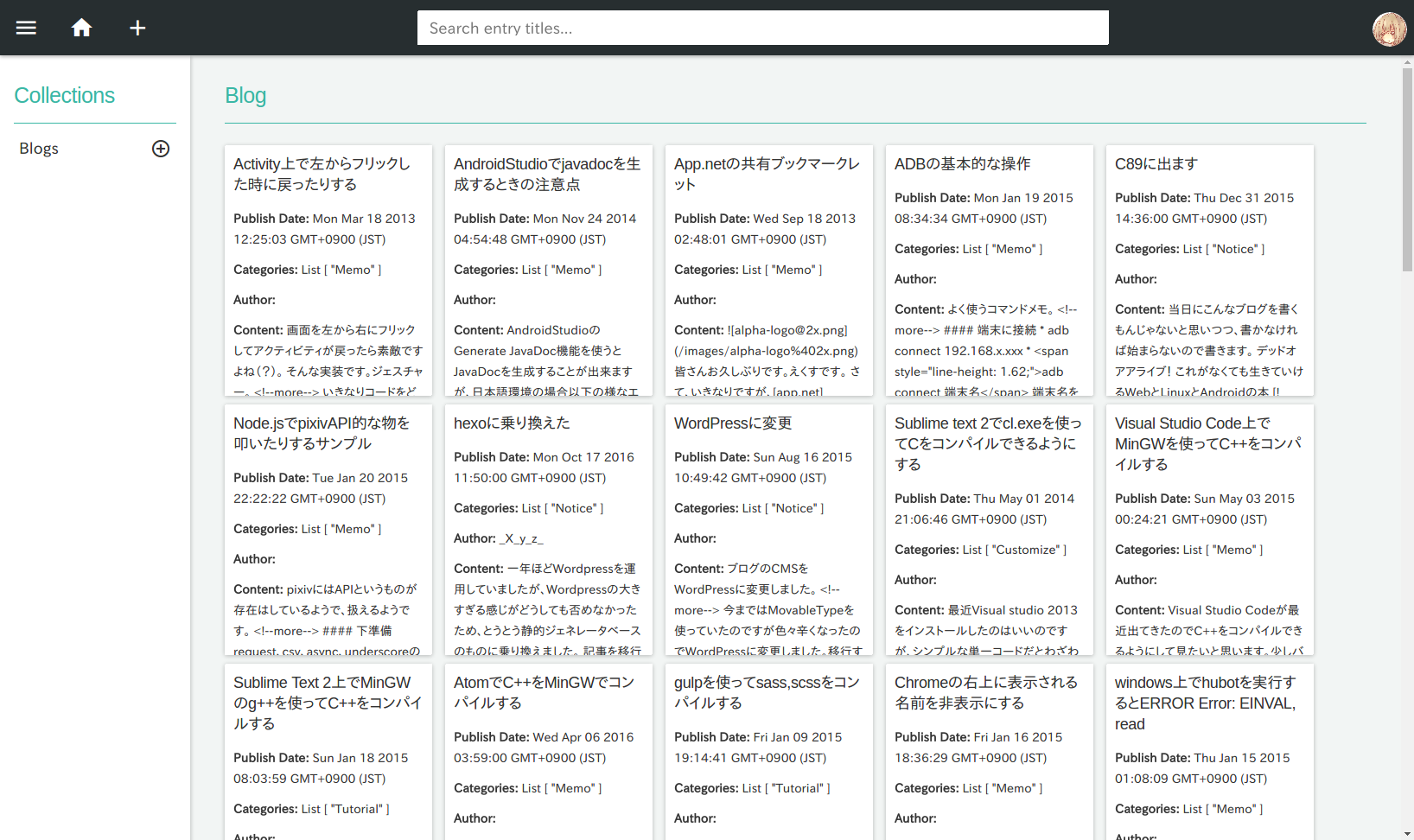
Blogを選択するとsource/_postsに入った記事一覧を取得します。どうやら内部でGithubからAPIアクセスして取得している模様(なのでローカルの一覧ではない)。
編集画面はこんな感じ。

先ほどのconfig.ymlに沿った形式でFieldsに沿って表示されています。
その他2
もしかして: 自分でQuick start guideが早い。config.ymlのwidgetsに使える値もだいたい載ってます。後は公式のDocsを見るのも良いと思います。
所感とか気になるところとか
- 導入に少し手こずる
- 記事一覧がファイル名ソートで見づらい
- 編集画面で下書きがない
- config.ymlの設定が間違っていたりすると内部でJavaScriptがエラーを吐いて何も表示してくれない。consoleを見てもどこが間違っているか表示してくれない(あくまでもJavaScriptがエラー吐いてることくらいしかわからない)。
- Hexoのymlがjsonに変換されていることに気付きにくい
- ファイル名が基本的に記事名依存なので、自由につけられない
- 画像のパス関連が怪しい
最後の2つは自分の設定がおかしいだけかもしれませんが、ちょっとうまくいっていないかん時。
まだまだAlpha感のある使い心地。しかしローカルでわざわざエディタ立ち上げて、マークダウン書いて、プレビューして見て、コミットしてプッシュして…の手順を考えると、Web上で管理画面でぽちぽちやった方が気楽なのは大変助かります。